Nuxt_8/31
■
auth.js...ログイン管理、初期ルーター
store.dispatchはstoreのアクションのトリガーで、非同期処理として実行。
第一引数にアクションを指定して、走らせる。loginURLチェック。
trueだったら、認証情報を確認(authorize,route)
trueだったらホームに、falseでログイン画面に行く。
設定ファイルのrouterに[auth]と定義して使用宣言
アクションは、store/module/以下に定義されている要素を見に行ってる。site/sessions
サンプルコードのログイン処理
■
store/modulesで、serverからのAPIを受け取って保存している。
なので、serverとフロントのマッピングじょうほうはすべてここを見ること。
APIは${getters}で取得可能
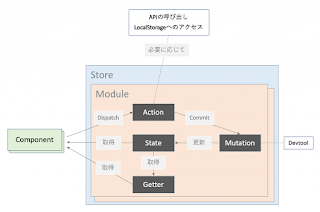
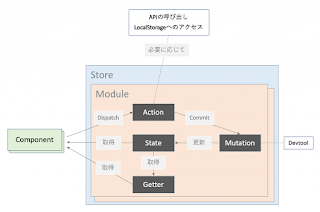
■Vuexのストアに関する4つの概念
→アプリケーションの状態を保持する
auth.js...ログイン管理、初期ルーター
store.dispatchはstoreのアクションのトリガーで、非同期処理として実行。
第一引数にアクションを指定して、走らせる。loginURLチェック。
trueだったら、認証情報を確認(authorize,route)
trueだったらホームに、falseでログイン画面に行く。
設定ファイルのrouterに[auth]と定義して使用宣言
アクションは、store/module/以下に定義されている要素を見に行ってる。site/sessions
サンプルコードのログイン処理
■
store/modulesで、serverからのAPIを受け取って保存している。
なので、serverとフロントのマッピングじょうほうはすべてここを見ること。
APIは${getters}で取得可能
■Vuexのストアに関する4つの概念
→アプリケーションの状態を保持する
- State:アプリの状態。アプリケーション全体のデータに関するstore
- Mutation:ステートを更新する
- Action:store.dispatchなどのアクション
- Getter:非同期処理、localstrageへの読み書きなどの外部APIとのやりとり
流れ

■Vuexの生成
index.jsで、4つのアクションを一覧が見れる。importです。
そして、APIモジュールのエントリーポイントだから。
//ストアの生成
const store = () => new Vuex.Store({
....
})

■Vuexの生成
index.jsで、4つのアクションを一覧が見れる。importです。
そして、APIモジュールのエントリーポイントだから。
//ストアの生成
const store = () => new Vuex.Store({
同等だけど、、、
const store = new Vuex.Store({....
})
アロー関数:短い書き方
let fun = new function() {
console.log
}
--->
let fun = () => console.log
Vuexのストアはアプリの状態をStateとして表し、基本的にはStateの取得(Getter)と更新(Mutation)を中心に実装する。そして外部ストレージへのアクセスやAPI通信など、Getter,Mutationではカバーできない範囲をアクションとして実装する。
■
core.jsにて、Vue側の一番大事な処理系が記述されてるようだ。
axiosの通信系、ログインとリダイレクト
this.$store <---store情報とpagesをリンクさせている
this.$router<-- 同じく、リンクさせてる。
routeは、
最初のログインもべた書きで、
その後のアクションもスクリプトに書きかきされている感じかな。
そして、$routeはrootディレクトリで、それ以降をべたべたに書くのだろうか。
■scriptに入る$たち
let fun = new function() {
console.log
}
--->
let fun = () => console.log
Vuexのストアはアプリの状態をStateとして表し、基本的にはStateの取得(Getter)と更新(Mutation)を中心に実装する。そして外部ストレージへのアクセスやAPI通信など、Getter,Mutationではカバーできない範囲をアクションとして実装する。
■
core.jsにて、Vue側の一番大事な処理系が記述されてるようだ。
axiosの通信系、ログインとリダイレクト
this.$store <---store情報とpagesをリンクさせている
this.$router<-- 同じく、リンクさせてる。
routeは、
最初のログインもべた書きで、
その後のアクションもスクリプトに書きかきされている感じかな。
そして、$routeはrootディレクトリで、それ以降をべたべたに書くのだろうか。
■scriptに入る$たち
- this$route : vue-routerのrootインスタンス
- this$t() : テキストデータ
- this$store : store/module/にあるVueインスタンス
![技術語り-Tech Blog[JP]](https://blogger.googleusercontent.com/img/a/AVvXsEiYsL2e14T1O3H3pP9BUj4BxNQQDgWUK-pNhtt6X8syLNp1zvyRWOG_UEv_Gcanv4Nix1_-8MCZL02odSwi69Cbmp6WJeoNDX8f7GQSPH25NUW3dtNTkcGdKhA0sRemc7CD46aj4pMhd8WzzKViOuxBpGmZ5DaFru2sTTv9Jie9aXa98EppzJj1P3lUvyY=s175)
