【ServiceNow】デバッグの実装方針
主題
ServiceNowではDebug手法として4つを推奨している。解説
jslog()
下記4つのログを出力可能ソースコード
function onLoad(){
var x = 7;
jslog("This message is from jslog().");
jslog("The value of x = " + x);
jslog("The NeedIt State value = " + g_form.getValue('state'));
jslog("The currently logged in user is " + g_user.getFullName() + ".");
}アウトプット(ログ)監視の方法
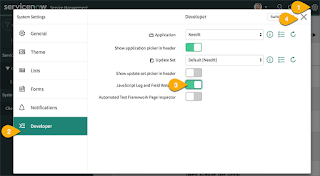
設定ボタンを押すと、下記画像のように設定する
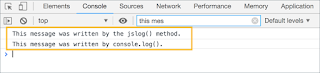
するとメイン画面下部にコンソールが出るので、スクリプトを実行する

try/catch
スクリプト中にきちんと組み込みたい場合ソースコード
function onLoad() {
// Using Try/Catch to trap runtime errors.
// The helloWorld() function does not exist.
try{
helloWorld();
}
catch(err){
jslog('A JavaScript runtime error occurred: ' + err.message);
}
}ブラウザデバッガー
[F12]-[コンソール]でブラウザの開発者ツールが開くのでそれを使う
![技術語り-Tech Blog[JP]](https://blogger.googleusercontent.com/img/a/AVvXsEiYsL2e14T1O3H3pP9BUj4BxNQQDgWUK-pNhtt6X8syLNp1zvyRWOG_UEv_Gcanv4Nix1_-8MCZL02odSwi69Cbmp6WJeoNDX8f7GQSPH25NUW3dtNTkcGdKhA0sRemc7CD46aj4pMhd8WzzKViOuxBpGmZ5DaFru2sTTv9Jie9aXa98EppzJj1P3lUvyY=s175)